想象一下,你的网页正在处理一项耗时巨大的任务,比如分析一份庞大的数据报告,或者进行一场复杂的图形渲染。在这期间,你的页面可能会变得卡顿,按钮点不动,动画也停止了,仿佛整个世界都静止了。这是怎么回事?这就是 JavaScript 单线程带来的常见问题——主线程被阻塞了。
别担心,Web Worker 就是来解决这个问题的“救星”。
一、 开篇简介 - webWorker 是什么?
简单来说,Web Worker 是浏览器提供的一种在后台独立于主线程运行 JavaScript 的方式。
做个简单的比喻:
你可以把你的浏览器主线程想象成你家的主要工人,他负责处理家里所有的事情:接待客人(处理用户交互)、布置房间(更新UI)、打扫卫生(执行脚本)。如果突然来了一堆特别重的家具需要搬动(进行大量计算),主工人就不得不放下手里所有其他事情去搬家具,期间客人来了没人理,房间也乱着。
Web Worker 就像你额外雇佣的**“帮手”**。当有那些搬家具(耗时任务)的活儿时,你就可以把这个任务交给你的帮手(Web Worker)去做。这样,你的主要工人(主线程)就可以继续接待客人、布置房间,而不会被搬家具的重活儿耽搁。这就是 Web Worker 的核心作用:让耗时任务在后台运行,不阻塞主线程。
核心概念:JavaScript 多线程解决方案
虽然浏览器环境下的 JavaScript 传统上是单线程的,意味着同一时间只能做一件事。但 Web Worker 打破了这一限制,它允许你创建新的线程来执行特定的 JavaScript 代码。这为复杂的 Web 应用提供了多线程的可能性,从而提升了页面的响应性和性能。
为什么需要它:主线程阻塞问题演示
考虑一个场景:你在页面上有一个按钮,点击后执行一个非常耗时的计算,比如计算第 一百万 个斐波那契数。
如果没有 Web Worker,代码可能像这样:
document.getElementById('calculateButton').addEventListener('click', () => {
const result = calculateFibonacci(1000000);
document.getElementById('resultDiv').innerText = '结果:' + result;
});
function calculateFibonacci(n) {
if (n <= 1) return n;
return calculateFibonacci(n - 1) + calculateFibonacci(n - 2);
}
当你点击按钮,页面会立即变得没有响应,直到 calculateFibonacci 计算完成。这就是主线程被长时间计算任务阻塞的典型例子,极大地损害了用户体验。
适用场景
Web Worker 特别适合处理那些不需要直接操作 DOM,但又非常耗时或计算量大的任务,比如:
• 大数据处理与分析: 在客户端对大量数据进行排序、过滤或计算。
• 复杂数学计算: 例如加密、解密、科学计算等。
• 图像或音频处理: 例如对上传的图片进行压缩、滤镜处理,或对音频数据进行分析。
• 实时通信的后台处理: 在不影响 UI 的情况下处理 WebSocket 接收到的数据。
• 预加载或预处理资源。
二、 基础篇
让我们看一个最简单的 Web Worker 例子,演示主线程和 Worker 之间的通信。
假设你有两个文件:index.html (主页面) 和 worker.js (Worker 脚本)。
index.html (主线程代码)
<!DOCTYPE html>
<html>
<head>
<title>Web Worker Example</title>
</head>
<body>
<h1>Web Worker 示例</h1>
<button id="startButton">启动 Worker 并发送消息</button>
<div id="messageArea"></div>
<script>
const worker = new Worker('worker.js');
worker.onmessage = (e) => {
console.log('主线程收到 Worker 的消息:', e.data);
document.getElementById('messageArea').innerText += 'Worker 说: ' + e.data + '\n';
};
document.getElementById('startButton').addEventListener('click', () => {
const messageToSend = 'Hi worker! 请帮我做点事。';
worker.postMessage(messageToSend);
console.log('主线程向 Worker 发送消息:', messageToSend);
});
worker.onerror = (e) => {
console.error('Worker 发生错误:', e);
};
</script>
</body>
</html>
worker.js (Worker 线程代码)
// 1. 监听主线程发送过来的消息
self.onmessage = (e) => {
console.log('Worker 收到主线程的消息:', e.data)
// 在 Worker 中执行一些任务(这里只是简单地回复)
const receivedMessage = e.data
const replyMessage = '你好主线程,我收到了你的消息: "' + receivedMessage + '",任务已完成!'
// 2. 向主线程发送消息
self.postMessage(replyMessage)
}
// worker.js
// Worker 自己的作用域是 self
// console.log(self)
// console.log(self === this)
// 注意:这里不能直接访问 document 或 window
// console.log(document)
运行这个 HTML 文件,打开开发者工具的控制台。点击按钮,你会在控制台看到主线程和 Worker 线程互相发送和接收消息的日志。页面不会卡顿。
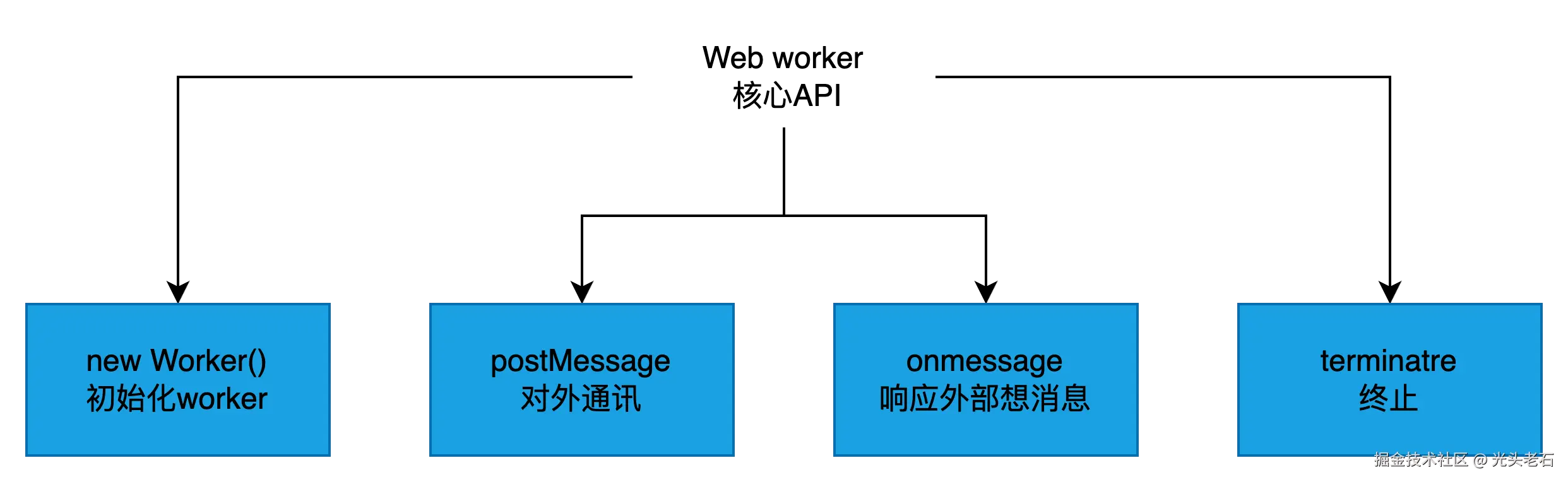
2. 关键 API

理解 Web Worker 主要围绕以下几个核心 API:
new Worker(url):
• 作用: 创建一个 Web Worker 实例。
• 参数: url 是 Worker 脚本的路径。
• 返回: 一个 Worker 对象,通过这个对象可以与 Worker 线程进行通信。
worker.postMessage(message, transferList):
• 作用: 向 Worker 线程发送消息。
• 参数: message 是要发送的数据。数据通过复制的方式传递(结构化克隆算法),而不是共享内存。transferList 是一个可选的数组,用于指定需要以“转移”(transfer)方式发送的对象(比如 ArrayBuffer),这比复制更高效。
• 注意: 几乎所有 JavaScript 对象都可以作为消息发送,包括字符串、数字、数组、JSON 对象、甚至 File、Blob、ArrayBuffer 等。
worker.onmessage = function(event){ ... } (或 self.onmessage 在 Worker 内部):
• 作用: 监听从 Worker 线程(如果是 worker.onmessage)或主线程(如果是 self.onmessage)发送过来的消息。
• 参数: event 是一个 MessageEvent 对象,通过 event.data 可以访问接收到的数据。
worker.terminate():
• 作用: 立即终止 Worker 线程。一旦终止,Worker 将不再响应消息或执行代码。
3. 运行机制图示
• 主线程和 Web Worker 线程是两个独立的、并行运行的环境。
• 它们之间不能直接访问对方的变量或函数。
• 通信的唯一方式是通过 postMessage 和 onmessage 进行消息传递。数据在线程间传递时是复制的(除非使用 Transferable Objects),而不是共享的。
三、 实战技巧
1. 调试技巧
调试 Web Worker 和调试普通 JavaScript 有些不同:
• Chrome DevTools: 在 Chrome 开发者工具中,通常可以在 "Sources" 或顶部的 "Workers" 选项卡下找到你的 Worker 脚本。选中 Worker 脚本后,你就可以像调试主线程代码一样设置断点、单步执行。
• console.log 的特殊注意事项: 在 Worker 脚本中使用 console.log 输出的信息,通常会出现在主线程的控制台中。但有时控制台会标识出这些日志是来自 Worker 的,方便你区分。
2. 常见坑点
• 不能操作 DOM: 这是 Web Worker 最重要的限制。由于 Worker 运行在一个独立的全局环境 self 中,它没有 document、window、parent 等对象,因此无法直接访问或修改 DOM 元素。如果你需要根据 Worker 的计算结果更新 UI,必须将结果通过 postMessage 发送回主线程,然后由主线程负责更新 UI。
• 作用域差异: Worker 内部的全局作用域是 self,而不是 window。 Worker 脚本中定义的变量和函数默认是该 Worker 的私有成员,不会影响到主线程或其他 Worker。
• 文件同源策略问题: Web Worker 脚本文件必须与创建它的页面处于同源(相同的协议、域名和端口)。从不同源加载 Worker 脚本通常是不允许的,除非通过特定的 CORS 配置。在本地开发时,直接打开 file:// 协议的 HTML 文件创建 Worker 也可能会遇到同源问题,通常需要通过本地服务器来运行。
转自https://juejin.cn/post/7502348931877715977
该文章在 2025/5/14 9:16:58 编辑过