前言
最近遇到一个需求,把业务封装成卡片组件,然后通过npm发布上去给客户进行使用,但是客户很多项目用到甚至还有移动端,这就需要适配多套样式,这怎么办???
然后想到使用媒体查询适配但是媒体查询是识别视口宽度的用了也不生效啊怎么办???这个时候就要想到一个比较新的布局特性容器查询
下面一步步举例说明容器查询的作用和用法
什么是容器查询?
媒体查询
要说容器查询,那么我们先了解一下类似的媒体查询-----根据不同的视口像素显现不同的样式。
直接看看效果和实现代码。
.test {
height: 1000px;
width: 100%;
background-color: #f8f6f6;
color: #1c0d0d;
display: flex;
justify-content: center;
align-items: center;
.test-c {
height: 100px;
width: 300px;
border: 1px solid red;
}
// 尺寸(1024px 及以下)
@media (max-width: 1024px) {
.test-c {
height: 60px;
width: 200px;
}
}
}
如上所示例子,媒体查询是用@media属性去实现,例如@media (max-width: 1024px)就是当视口像素小于1024时展示里面的样式,通过这个方式可以适配不同的屏幕
媒体查询的用法思路就是这样,更具体的用法这里就不细说了
容器查询
上述媒体查询只能识别视口,但使用容器查询可以更加强大----通过识别父容器的像素变化而变化。
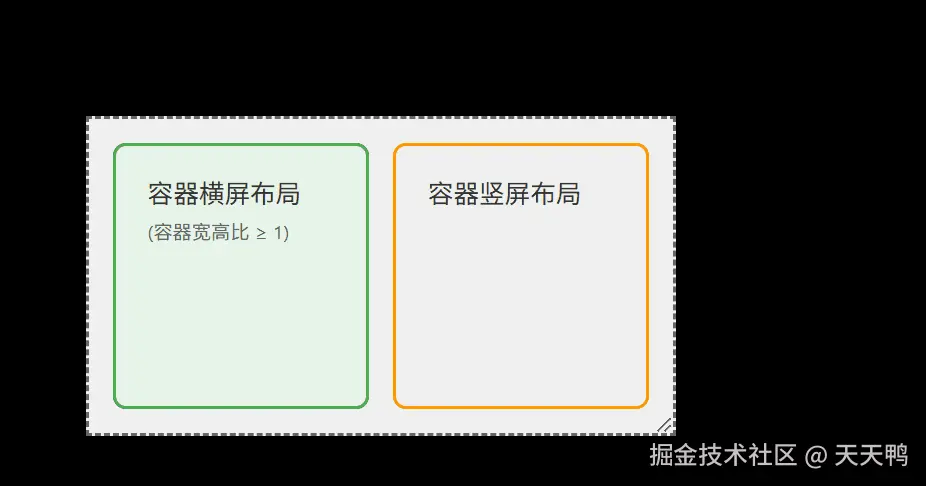
下面看个简单的小例子感受一下

上述容器查询例子,里面两个方块是基于父容器的实际宽度动态样式,而不是媒体查询那样视口宽度进行动态样式,比媒体查询会更灵活。
容器查询用法
简而言之容器查询使用contain 属性结合 @container 规则实现,具体语法如下所示。
1、 contain其实是 container-type和container-name的简写,语法格式是格式为container: name / type 把目标元素标记为容器。
三者的具体属性如下所示。
一 、container-type 容器具体的类型:
size: 宽度和高度均可以被识别响应。
inline-size: 宽度可以被识别响应。
block-size: 高度可以被识别响应。
二、container-name 具体的查询标识:
直接输入自定义的名称,如果多个用逗号分隔开,例如:container-name: test, test2;
三、container 是简写属性:
语法:container: name / type 例如:container: test / size;
2、@container 的用法跟媒体查询的@media很相似。
相关属性,如下常用属性可选
min-width 与 max-width:限制容器的宽度触发。
min-height 与 max-height:限制容器的高度触发。
orientation:识别容器的横屏或竖屏方向,landscapess横屏/portraitj竖屏。
aspect-ratio:识别容器的宽高比变化。
这样使用,例如识别容器的宽高比变化的例子如下

.test {
container-type: size; // 简写容器类型
container-name: test-name;
resize: both;
overflow: auto;
margin: 20px;
border: 2px dashed #666;
min-width: 200px;
min-height: 200px;
background: #f0f0f0;
margin: 100px;
// 横屏样式
@container test-name (min-aspect-ratio: 1/1) {
.test-c {
flex-direction: row;
.left {
background: #e8f5e9;
&::after {
content: '(容器宽高比大于等于1)';
}
}
}
}
// 竖屏样式
@container test-name (max-aspect-ratio: 1/1) {
.test-c {
flex-direction: column;
.right {
background: #fff3e0;
&::after {
content: '(容器宽高比小于1)';
}
}
}
}
}
上面是主要的核心代码示例重点是2、3和14行代码,就是container-type: size;与 container-name: test-name; 结合@container使用。
注意:如果没有指定 container-name作为响应的基准,@container 默认识别最近的具有 container-type 属性的容器作为响应基准。
小结
看完下来你可能会发现容器查询非常适合通用组件的封装,这个很好理解,就是让组件样式能灵活兼容父层级的大小尺寸,这个是媒体查询无法做到的。
容器查询就像给网页元素装了个"监听器",让它们能根据所在容器的大小自动调整样式。比如你把一个组件放进不同大小的iframe里,它自己就知道该变宽还是变窄,根本不用担心布局错乱了。
传统媒体查询只能看浏览器窗口大小,而容器查询直接盯着自己的父容器尺寸。只要在父元素加上container属性,子元素用@container就能根据这个容器的大小变化调整布局,特别适合做可复用的组件。
好像现在主流浏览器基本都支持这个特性了,小伙伴们做嵌套布局或需要组件自适应的时候试试。虽然刚开始用可能有点不习惯,但掌握了就会发现它真香啊,能解决很多实际开发中的布局问题。
转自https://juejin.cn/post/7492373338410238002
该文章在 2025/4/14 9:01:30 编辑过