[点晴永久免费OA]纯前端读取excel (SheetJS js-xlsx.js框架)
|
admin 2020年5月1日 1:31
本文热度 5002
2020年5月1日 1:31
本文热度 5002
|
介绍
应项目需求需要做一个纯前端读取excel文件的功能。各方面评估框架后选择了SheetJS的xlsx.js。
SheetJS功能强大。使用方便,文档详细。
github地址:SheetJS
参考文献:Jiao_0805 《js-xlsx使用》
兼容性
0135.jpg)
使用方法
实现思路
通过<input type="file" >获取选中的本地excel文件流。再通过 FileReader 对象读取文件,然后使用FileReader.onload 事件监听操作,最后用js-xlsx.js处理数据
文件引用
代码示例及详解
import XLSX from ".../dist/js/sheetjs/xlsx.core.min.js"
if(!document.getElementById(''readLocalFile'')){ //如若已经有对应的dom元素直接点击,没有则add一个
let inputFile = document.createElement("input");
inputFile.setAttribute("id","readLocalFile");
inputFile.setAttribute("type","file");
inputFile.setAttribute("accept","application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel");
inputFile.setAttribute("multiple", false); //是否可以多选。这里设置为否
inputFile.click();
document.body.appendChild(inputFile);
console.log("使用 ID为readLocalFile 的 input dom对象获取上传文件的内容,以json格式数据返回");
document.getElementById(''readLocalFile'').addEventListener(''change'', function(e) { //选择文件后执行
let files = e.target.files;
if(files.length == 0) return;
let file = files[0];
let reader = new FileReader();
reader.readAsBinaryString(file);
reader.onload = function(e) { //处理load事件。读取操作完成时触发。
let data = e.target.result;
let workbook = XLSX.read(data, {type: ''binary''}); //XLSX:/xlsx.core.min.js 通过XLSX.read(data, {type: type})方法读取excel 后面介绍
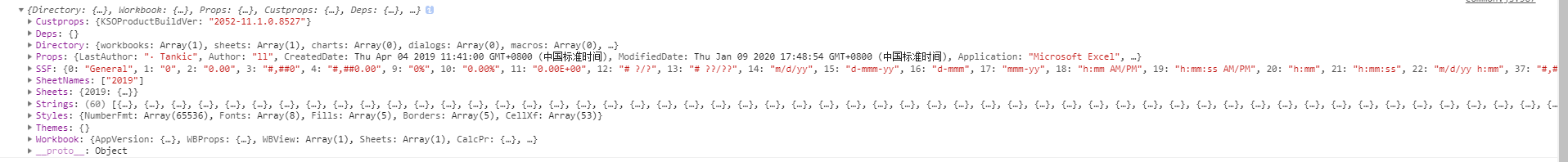
console.log(workbook );
let sheetNames = workbook.SheetNames; // 工作表名称集合
let worksheet = workbook.Sheets[sheetNames[0]]; // 这里我们只读取第一张sheet
let json = XLSX.utils.sheet_to_json(worksheet); // 读取workbook 这里可以自己写方法输出表格 这里建议使用XLSX.utils.工具类输出数据 这里以json格式输出数据 还有其他格式 代码后介绍
if(typeof(callback) == "function") callback(json); //回调
document.getElementById(''readLocalFile'').value = null; //读取后清空
};
});
}else{
document.getElementById(''readLocalFile'').click(); //已有dom元素则点击
}
XLSX.read(data, {type: type})方法读取excel,返回WorkBook的对象,type主要取值如下:
base64: 以base64方式读取;
binary: BinaryString格式(byte n is data.charCodeAt(n))
string: UTF8编码的字符串;
buffer: nodejs Buffer;
array: Uint8Array,8位无符号数组;
工具类常用导出格式:
XLSX.utils.sheet_to_csv:生成CSV格式
XLSX.utils.sheet_to_txt:生成纯文本格式
XLSX.utils.sheet_to_html:生成HTML格式
XLSX.utils.sheet_to_json:生成JSON格式
workBook对象示例:
开发注意
FileReader仅用于以安全的方式从用户(远程)系统读取文件内容 它不能用于从文件系统中按路径名简单地读取文件。 要在JavaScript中按路径名读取文件,应使用标准Ajax解决方案进行服务器端文件读取,如果读取跨域,则使用CORS权限。
该文章在 2020/5/1 1:31:38 编辑过